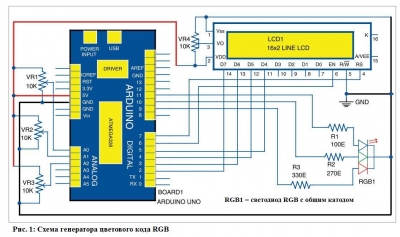
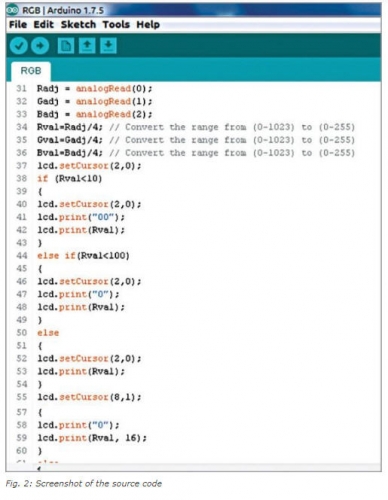
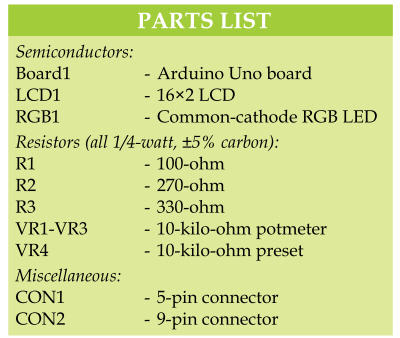
| Красный, зеленый и синий (RGB) являются основными цветами для создания других цветов путем смешивания в определенной пропорции. Этот метод используется в телевизорах, мобильных устройствах и т.д. Аналогичным образом, веб-дизайн с использованием HTML или любого другого языка требует шестнадцатеричный код определенного цвета. Здесь представлена схема для изучения концепции генерации цветов и соответствующих шестнадцатеричных кодов этих цветов. Он построен на плате Arduino Uno (Board1), 16x2 LCD (LCD1),RGB LED (RGB1) и нескольких других компонентах. Плата Arduino - это мозг схемы, которая выполняет генерацию цвета с использованием широтно-импульсной модуляции (ШИМ). Три потенциометра управляют интенсивностью светодиода RGB. ЖК-дисплей 16x2, подключенный в 4-битном режиме, используется для отображения значения каждого цвета в первом ряду и шестнадцатеричного значения во втором ряду. Интенсивность каждого цвета изменяется потенциометрами VR1, VR2 и VR3. Они подключены к аналоговым входам A0, A1 и A2 платы Arduino. Программа непрерывно сканирует аналоговый вход платы. Аналого-цифровой преобразователь (АЦП) Arduino преобразует аналоговое значение в 10-разрядное цифровое значение. Поскольку разрешение модуля ШИМ платы составляет 8 бит, 10-битное аналоговое значение преобразуется программой в 8-битное значение. Скриншот исходной программы показан на рис. 2.
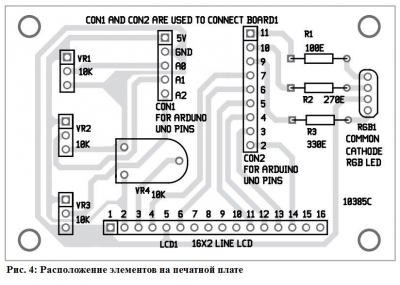
Конструкция и налаживание Расположение элементов показано на рис.4,а печатная плата в формате Sprint-Layout находится в архиве. 
| |
| [ Скачать файлы (5.7 Kb) ] | |
| Просмотров: 1772 | | 19.06.2019 | |
| Всего комментариев: 0 | |



 [c]
[c]