| Главная » Статьи » Проекты |
автор: Forter Продолжая цикл статей по использованию дисплеев от Nokia3310, было бы интересно попробовать решить любопытную задачу получения на экране каких – то движущихся изображений. Однако, при этом возникают несколько проблем, связанных с недостатком ресурсов управляющего контроллера – как памяти программ, так и памяти данных. Поэтому, логично первую проблему постараться решить с помощью хранения «видео» во внешней памяти, а вторая задача решается выбором соответствующего типа контроллера. Сразу оговорюсь – в моем случае использовался ATMega168-20PU, имеющий на борту 16 Кбайт для хранения кодов и 1 Кбайт для данных, а в качестве внешней памяти использовалась микросхема EEPROM AT24LC64, работающая по интерфейсу I2C. После такой небольшой постановки задачи, можно приступить к разработке алгоритма загрузки и хранения «видео» в микросхеме внешней памяти. Первое, что мы должны понимать, это то, что «видео», в нашем случае, это просто сменяемые с определенной скоростью статические картинки, отсюда вывод - эти картинки надо создать, записать в EEPROM в определенной последовательности и вывести на дисплей. Для этого: 1. Скачиваем из Сети понравившийся анимированный файл с расширением .gif, желательно небольшого размера, далее, используя любую подходящую программу (я использовал Ulead Gif Animator) выбираем несколько последовательных кадров, не слишком отличающихся друг от друга, но таких, чтобы, при быстром просмотре, можно было составить из них подобие движущегося изображения. Сохраняем файлы – картинки в формате .jpeg, открываем их по очереди в XnView, изменяем их размер на 84х48 пикселов и конвертируем в черно – белый формат .bmp. 2. После этого каждый bmp – файл загружаем в FastLcd, выбираем разрешение 84х48, размер ячейки – 8х8 и конвертируем каждый файл – картинку в знакомый формат с расширением .bas. 3. Далее, открываем каждый файл в блокноте (да – да, никто не говорил, что все так будет просто!), убираем ВСЕ ненужные символы до первого &H, затем удаляем все &H в файле заменой (поле «заменить на» просто оставляем пустым) и, таким же способом, удаляем оставшиеся символы запятой. Фрагмент подготовленного таким способом файла представлен ниже. ................................
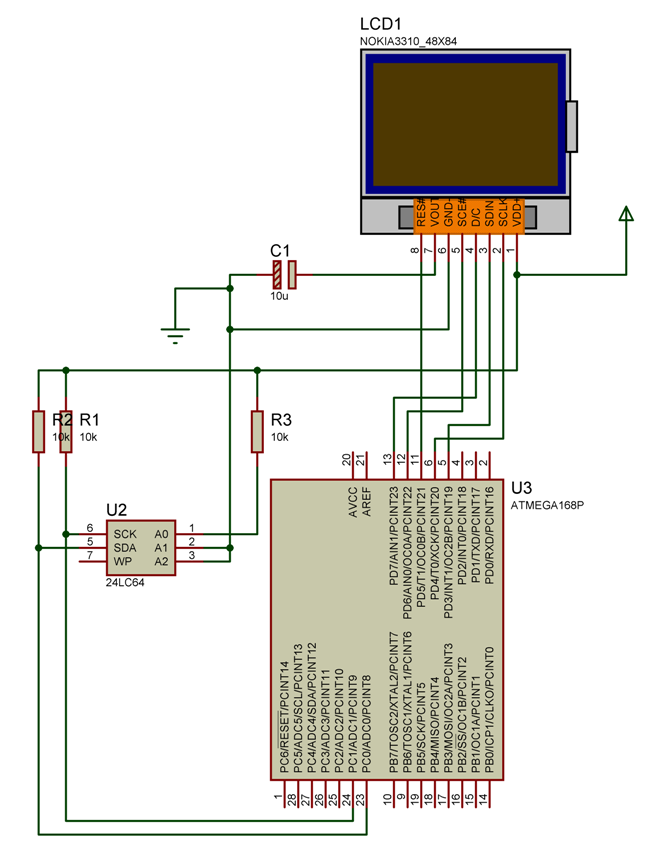
0000000000000080C0FCFE7E3E0C0000 00000000000000000000000000000000 00000000000000000000000000000000 0000000000000000FEFFFFFFFFFFFF00 00000000000000000000000000000000 00000000000000000000F0FCFFFFFFFF FFFF0000000000000000000000000000 ................. 4. Теперь в блокноте, открываем уже подготовленный первый файл и в его конец копируем содержание подготовленного второго файла, и в конец второго – подготовленный третий и т.д. до последнего (будьте внимательны!). В моем случае таких файлов было 16. На самом деле, это не так уж сложно и долго, как может показаться на первый взгляд. Сохраняем этот «объединенный» файл под удобным именем, открываем в редакторе WinHex (ищите в Сети) и, наконец, последний шаг – конвертируем наш файл в файл с расширением .bin. Здесь можно остановиться и проверить все ли правильно мы сделали? Для этого необходимо определить точный размер полученного файла в байтах, он должен быть кратным 504 и равным 504х(количество кадров), в моем случае – 504х16=8064. Если размер некратный – ищите ошибку… Осталось записать бинарный файл в микросхему памяти. Для этого подключаем программатор ICprog (у кого какой есть, но он должен поддерживать запись форматов bin), в панель устанавливаем микросхему памяти, подаем питание, запускаем оболочку ICprog, выбираем тип микросхемы, указываем на полученный bin – файл и «заливаем» его в EEPROM. Набор картинок и софт прилагаю Итак, первые две задачи нами решены! Теперь несколько слов об организации вывода файлов – картинок на дисплей Nokia3310. Мною был использован «родной» дисплей с «правильным» контроллером, но, поскольку, проблемы вывода на другие модификации дисплеев, похоже решены, то работа с ними также не должна представлять трудностей. Схема всего устройства приведена на рис.1  Я, по – прежнему, работаю со столь понравившейся мне Interduin’ой, поэтому указал только часть схемы, работающую с дисплеем и внешней памятью. Ничего нового – все стандартно. Адресные выводы выбора микросхемы памяти соединены следующим образом: А2 и А1 подключены к общему, А0 подключен через подтягивающий резистор к напряжению питания (хотя по даташиту можно и без него). Часть кода, отвечающая за чтение потока байтов из EEPROM, построена несколько нестандартно и использует тот факт, что размер нашего кадра – картинки равен точно 504 байтам, а значит, зная адрес начала кадра и его номер, легко вычислить адрес конца кадра. Поначалу здесь-то у меня и была главная проблема, связанная с чтением байтов с больших адресов памяти. Микросхема 24LC32 читалась прекрасно и картинка не разрушалась, а при увеличении размера файла и замене 24LC32 на AT24LC64, через 8 кадров картинка начинала разрушаться, и я пришел к выводу, что чтение происходит как – то не так, как надо. Но с помощью уважаемого коллеги exersizze, был подвигнут к мысли, что надо просто – напросто привести алгоритм чтения из EEPROM в вид, хотя бы немного похожий на рекомендуемый даташитом. Что, собственно, и было проделано. Ниже приводится фрагмент работоспособного кода, отвечающего за чтение из внешней памяти и вывод на дисплей: Portb.5 = 1 ........ Ну, и напоследок смотрим «фильм» Забираем исходники проекта в Bascom, рабочий проект в Proteus с моделями для Nokia3310. Не могу, конечно, сказать, что режиссерская работа в фильме на уровне шедевров, но ведь задача – то другая решалась… Наверное, такой «анимации» можно найти много разных применений, начиная от вывода заставок и меню, вплоть до индикации различных сообщений об исполнении хода программы. Вам, коллеги, решать! | |
| Просмотров: 19596 | Комментарии: 2 | Теги: | Рейтинг: 5.0/4 |
| Всего комментариев: 2 | |||
| |||
| Проекты [46] |
| Как подключить [32] |
| Инструменты [3] |
| Полезная информация [18] |
| Объявления [3] |
